39 chart js hide data labels
How to hide tooltip in chart.js on specific data label in doughnut ... Chart.js - Doughnut show tooltips always; Display text in center of doughnut chart; event handler on center of doughnut chart using chart.js; Using data in HTML to display ChartJS Doughnut chart; event handler on center of doughnut chart Chart js hide x axis labels - kbm.superfoodexpress.nl 2. You can extend the line chart to do this. Adapted from Hide labels on x-axis ChartJS (which was for bar charts) with some unneeded code removed.What we do is pretty simple, we first set the labels array to blanks, allow the. CHarts.js hide x axis labels - because it looks nasty with graph with a lot od data. Derek Gal asked on 10/25/2018 ...
How do you hide labels? | CanvasJS Charts By default the indexLabel is not shown, In case you would like to show the indexLabel, you can use indexLabel property to show some content (Eg: x-value or y-value) To hide the axis labels you can use properties like labelFontSize or labelformatter. I would recommend you to use labelFormatter for your requirement.

Chart js hide data labels
Chart.js to hide dataset labels - Javascript Chart.js Chart.js to hide dataset labels - Javascript Chart.js. Javascript examples for Chart.js:Chart Data. HOME; Javascript; Chart.js; Chart Data; Description Chart.js to hide dataset labels Demo Code. ResultView the demo in separate window ... Charts.js to Load new data set to an existing chart; Hide chart labels in doughnut chart - Javascript Chart.js Description Hide chart labels in doughnut chart ResultView the demo in separate window < html > < head > < meta name= "viewport" content= "width=device-width, initial ... Line Chart Datasets | Chart.js Open source HTML5 Charts for your website. Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) Slack (opens new window) ... Data structures (labels) Axes scales. Common options to all axes (stacked) Last Updated: 8/3/2022, 12:46:38 PM.
Chart js hide data labels. [Solved]-Chartjs hide data point labels-Chart.js Chartjs hide data point labels ChartJS have xAxes labels match data source ChartJS - Different color per data point Hide Y-axis labels when data is not displayed in Chart.js Hide labels on x-axis ChartJS ChartJS hide labels on small screen sizes How to show data values or index labels in ChartJs (Latest Version) Data structures | Chart.js By default, that data is parsed using the associated chart type and scales. If the labels property of the main data property is used, it has to contain the same amount of elements as the dataset with the most values. These labels are used to label the index axis (default x axes). The values for the labels have to be provided in an array. Legend | Chart.js function. null. Sorts legend items. Type is : sort (a: LegendItem, b: LegendItem, data: ChartData): number;. Receives 3 parameters, two Legend Items and the chart data. The return value of the function is a number that indicates the order of the two legend item parameters. The ordering matches the return value. Hide label text on x-axis in Chart.js - Devsheet Hide label text on x-axis in Chart.js - Devsheet Hide label text on x-axis in Chart.js javascript Share on : By default, chart.js display all the label texts on both axis (x-axis and y-axis). You can hide them by using the below code.
Hide gridlines in Chart.js - Devsheet Show data values in chart.js; Hide tooltips on data points in Chart.js; Assign min and max values to y-axis in Chart.js; Make y axis to start from 0 in Chart.js; Hide title label of datasets in Chart.js; Hide label text on x-axis in Chart.js; Hide scale labels on y-axis Chart.js; Assign fixed width to the columns of bar chart in Chart.js Hide title label of datasets in Chart.js - Devsheet If you are using the Chart.js library to plot your charts then you can use the above code to hide the default dataset label shown on the top of the charts. In the new version of Chart.js, you need to assign a display: false inside plugins property of options object. Full Code Example Chartjs to hide the data labels on the axis but show up on hover ... Format x-axis time scale values in Chart.js; Make y axis only integer scaling in ChartJS; Chart.js time based data aligning with X axis; Show all values in Chart js y axis; Chart js to change value for Y Axis Custom pie and doughnut chart labels in Chart.js - QuickChart Docs » Chart.js » Custom pie and doughnut chart labels in Chart.js It's easy to build a pie or doughnut chart in Chart.js. Follow the Chart.js documentation to create a basic chart config: ... Returning null or empty string in the formatter property will hide the data label. We'll modify the above example to hide values less than 15% ...
Hide datasets label in Chart.js - Devsheet Best JSON Validator, JSON Tree Viewer, JSON Beautifier at same place. Check how cool is the tool Add below Html into your webpage to create chart. Live Demo You can hide datasets labels in Chart.js by applying 'display: false' into legend option. Contribute to this Snippet Was this helpful? API | Chart.js hide (datasetIndex, dataIndex?) If dataIndex is not specified, sets the visibility for the given dataset to false. Updates the chart and animates the dataset with 'hide' mode. This animation can be configured under the hide key in animation options. Please see animations docs for more details. Chart.js | Chart.js # Creating a Chart. It's easy to get started with Chart.js. All that's required is the script included in your page along with a single node to render the chart. In this example, we create a bar chart for a single dataset and render that in our page. You can see all the ways to use Chart.js in the usage documentation. Data Labels in JavaScript (ES5) Chart control - Syncfusion Format. Data label for the chart can be formatted using format property. You can use the global formatting options, such as 'n', 'p', and 'c'. The number is rounded to 1 decimal place. The number is rounded to 2 decimal places. The number is rounded to 3 decimal place. The number is converted to percentage with 1 decimal place.
Line Chart Datasets | Chart.js Open source HTML5 Charts for your website. Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) Slack (opens new window) ... Data structures (labels) Axes scales. Common options to all axes (stacked) Last Updated: 8/3/2022, 12:46:38 PM.
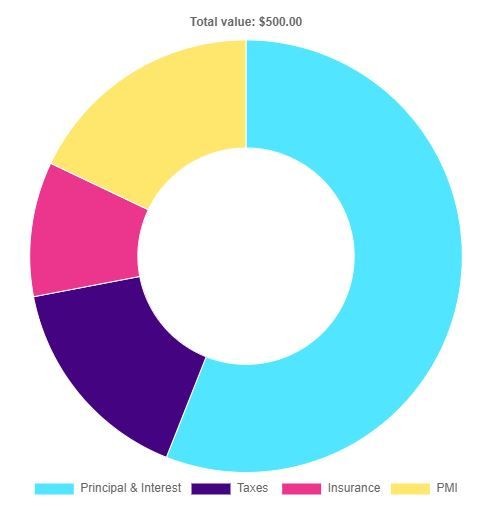
Hide chart labels in doughnut chart - Javascript Chart.js Description Hide chart labels in doughnut chart ResultView the demo in separate window < html > < head > < meta name= "viewport" content= "width=device-width, initial ...
Chart.js to hide dataset labels - Javascript Chart.js Chart.js to hide dataset labels - Javascript Chart.js. Javascript examples for Chart.js:Chart Data. HOME; Javascript; Chart.js; Chart Data; Description Chart.js to hide dataset labels Demo Code. ResultView the demo in separate window ... Charts.js to Load new data set to an existing chart;



![How to Hide Show Data Labels in Scatter Chart in Chart js [Part 2]](https://i.ytimg.com/vi/ZSQgZW5-nKw/maxresdefault.jpg)

















![Feature] Is it possible to use images on labels? · Issue #68 ...](https://user-images.githubusercontent.com/1084257/42106522-b752f874-7baa-11e8-9b9d-a8e7060c0b8c.png)














Post a Comment for "39 chart js hide data labels"