39 jquery ui slider labels
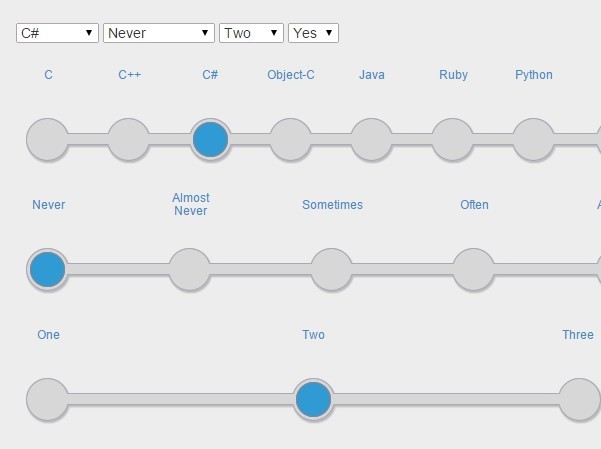
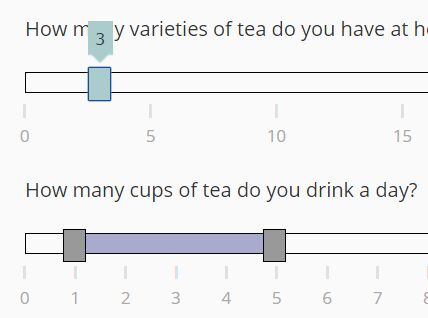
Jquery UI Slider Pips - Simey.me - GitHub Pages Take your jQuery UI Slider to the next level; Pips and Floats for sexy sliders. jQuery UI Slider Labels Under Slider - Stack Overflow No information is available for this page.Learn why
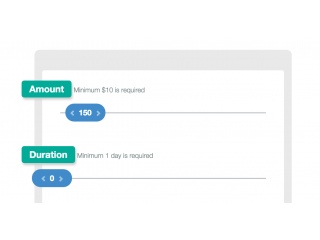
jquery - Adding custom label and value to jQueryUI Slider 28 Feb 2016 · 1 answerBased on what I think you're trying to do, could make the following changes: HTML Donation amount ($50 ...
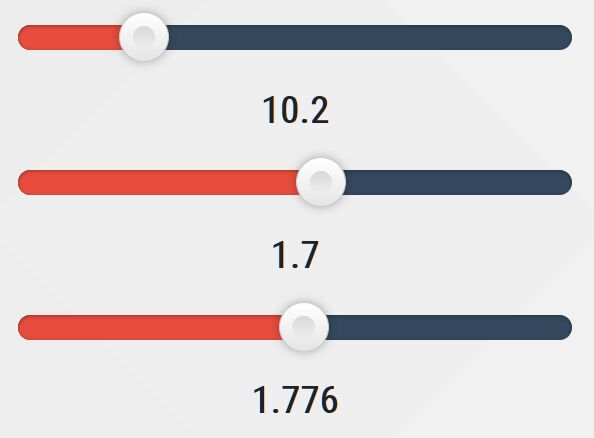
Jquery ui slider labels
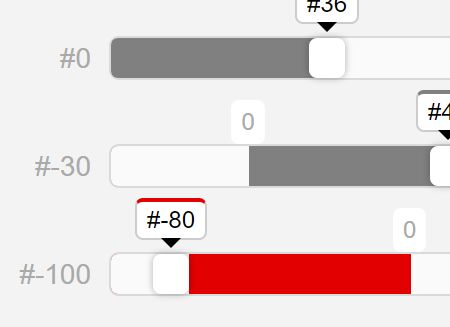
Number of digits displayed in a slider's label suddenly changes 8 posts · 2 authorsin Using jQuery UI • 3 years ago. I would like to understand why, for the second slider but not the first, when the slider reaches the top the value ... jQuery UI 1.12 Upgrade Guide | jQuery UI jQuery UI 1.12 is the first release officially published to npm as jquery-ui. The previous source repository only covered up to jQuery UI 1.10.5, but never had any of the 1.11 releases. Since the unofficial releases where heavily transformed and fundamentally incompatible with our source files and existing release process, we decided to publish 1.12 under the same name, with … jQuery Range UI Slider With Labels - Tutorials Art 1. Create HTML file. In this step, we need to create one html file and update the below html code in this file:
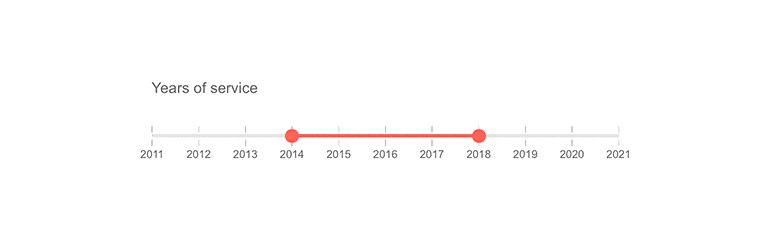
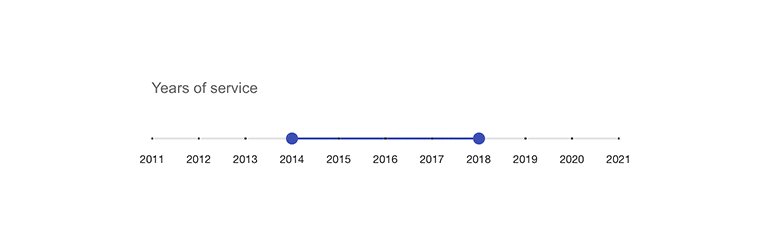
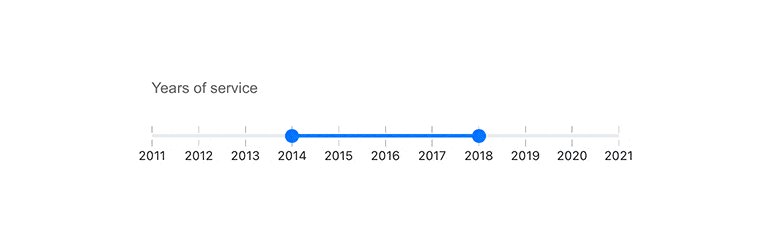
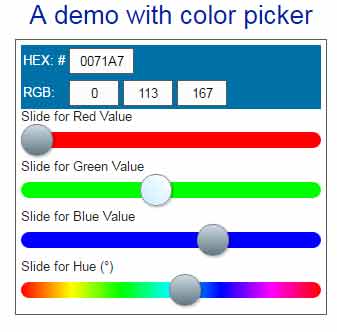
Jquery ui slider labels. Download Builder | jQuery UI jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice. javascript - JQueryUI Slider - 3 Labels - Stack Overflow 19 Sept 2014 — I like the look and function of the JQueryUI widgets, and the increment slider would work if.... I can place 3 labels. OptionA. jQuery Demos and Examples with HTML5/JavaScript Source Code | Kendo UI ... An environment designed to help you get up and running with Kendo UI quickly. SASS ThemeBuilder. Create and modify SASS based themes for Kendo UI widgets. Download Builder. Create a single JavaScript file which contains only the required widgets and features. Documentation: DevExtreme - JavaScript UI Components DevExtreme provides UI events for processing a user's interaction with a specific UI element. The DevExpress.events namespace exposes an API to work with the UI events. The following code shows how to attach, trigger and then detach a dxhold event handler from a page element with the target ID.
UI Components | Awesome Vue.js 9.10.2022 · vue-histogram-slider (opens new window) - Range slider with histogram for Vue.js; xns-seek-bar (opens new window) - A seekable progress plugin for Vue 2.x; @vueform/slider (opens new window) - Vue 3 slider component with multihandles, tooltips merging and formatting; ej2-vue-inputs (opens new window) - Vue Slider – Smart and responsive range ... Overview - DevExtreme Data Grid: jQuery Widgets by DevExpress DevExtreme JavaScript DataGrid is a client-side grid control available as a jQuery component. This control supports binding to data from local arrays, JSON files, Web API and OData services, as well as custom remote services. Slider Widget - jQuery UI API Documentation The jQuery UI Slider plugin makes selected elements into sliders. There are various options such as multiple handles and ranges. The handle can be moved ... jQuery UI Slider Labels Under Slider - Stack Overflow 19 Apr 2012 — Initiate the slider. For each of the possible values, append a label element with position: absolute (the slider is already position: ...
Adding a Timepicker to jQuery UI Datepicker - Trent Richardson Apr 20, 2016 · The timepicker addon adds a timepicker to jQuery UI Datepicker, thus the datepicker and slider components (jQueryUI) are required for using any of these. In addition all datepicker options are still available through the timepicker addon. If you are interested in contributing to Timepicker Addon please check it out on GitHub. If you do make ... Stylish Value/Range Slider with jQuery and jQuery UI 5 Sept 2016 — Slider Pips is a jQuery plugin that extends the native jQuery UI slider component to add small "pips", "float", "labels" to the slider with ... The most complete Angular Component Library | Kendo UI for … Take your application to the next level with the Kendo UI for Angular components library covering 75+ native professional UI components for Angular 8, 9 and 10. New Release! Check out the new components and features & watch the Kendo UI release webinar to see them in action! Flexible Multiple Select Widget For jQuery UI - multiSelect.js 16.7.2021 · multiSelect.js is a jQuery plugin (jQuery UI) to create a flexible, multi-language, user-friendly multiple select dropdown with support for checkboxes, check/uncheck all, live filtering and on/close animations.
The Best Bootstrap Menu Templates You Can Wish For - Slider … 9.6.2021 · Slider Revolution makes it possible for you ... This design incorporates both icons and text labels so that the user can easily navigate the website. ... This is a Bootstrap + jQuery smooth-scroll effect menu. With this navbar design, the menu items are fixed to the UI.
Getting Started with Form - DevExpress To create a data entry UI, assign an object to the formData property. The Form creates a simple item (a label-editor pair) for each field in the formData object. The Form chooses default editors based on value types: TextBox for string values, NumberBox for numbers, DateBox for dates.
jQuery UI slider labels - Stack Overflow 27 Jan 2016 — Is it possible to easily add a 'min' and 'max' label on the slider though? I'm yet to attempt this because I'm unsure of the best way to tackle ...
jQuery Range UI Slider With Labels - Tutorials Art 1. Create HTML file. In this step, we need to create one html file and update the below html code in this file:
jQuery UI 1.12 Upgrade Guide | jQuery UI jQuery UI 1.12 is the first release officially published to npm as jquery-ui. The previous source repository only covered up to jQuery UI 1.10.5, but never had any of the 1.11 releases. Since the unofficial releases where heavily transformed and fundamentally incompatible with our source files and existing release process, we decided to publish 1.12 under the same name, with …
Number of digits displayed in a slider's label suddenly changes 8 posts · 2 authorsin Using jQuery UI • 3 years ago. I would like to understand why, for the second slider but not the first, when the slider reaches the top the value ...





































Post a Comment for "39 jquery ui slider labels"