41 chartjs line chart labels
Horizontal Bar Chart | Chart.js Aug 03, 2022 · config setup actions ... Releases · chartjs/Chart.js · GitHub #10130 Type Chart.legend property #10111 Change repeating alingment string to single type #10078 Move scriptable and array to helper function in types #10057 add typing and docs for maxTicksLimit all scales; Documentation #10138 Sort docs sub menus alphabetically, add line and plugin sample #10100 Sort line and bubble dataset options alphabetically
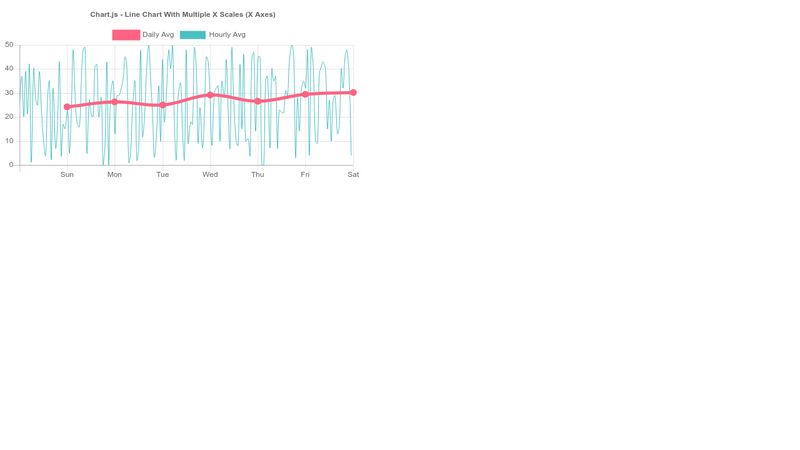
Chart.js line chart with different dataset size - Javascript - Java2s.com Chart.js - Line Chart With Multiple X Scales (X ... { type: 'line', label: 'Hourly Avg', borderColor: chartColors.green, ...

Chartjs line chart labels
Line Chart Datasets | Chart.js Aug 3, 2022 ... const data = { labels: generateLabels(), datasets: [ { label: 'D0', data: generateData(), borderColor: Utils. chartjs-plugin-datalabels Display labels on data for any type of charts. ... chartjs-plugin-datalabels ... Compatible with all types of charts (bar, line, doughnut, radar, etc.) ... Radar Chart | Chart.js Aug 03, 2022 · The line color. borderDash: Length and spacing of dashes. See MDN (opens new window). borderDashOffset: Offset for line dashes. See MDN (opens new window). borderJoinStyle: Line joint style. See MDN (opens new window). borderWidth: The line width (in pixels). fill: How to fill the area under the line. See area charts. tension: Bezier curve ...
Chartjs line chart labels. Labeling Axes - Chart.js Aug 3, 2022 ... The category axis, which is the default x-axis for line and bar charts, uses the index as internal data format. For accessing the label, ... GitHub - chartjs/chartjs-plugin-annotation: Annotation plugin ... For Chart.js 3.0.0 to 3.6.2 support, use version 1.4.0 of this plugin For Chart.js 2.4.0 to 2.9.x support, use version 0.5.7 of this plugin. This plugin draws lines, boxes, points, labels, polygons and ellipses on the chart area. Annotations work with line, bar, scatter and bubble charts that use linear, logarithmic, time, or category scales. Line Chart | Chart.js Aug 03, 2022 · options.elements.line - options for all line elements; options.elements.point - options for all point elements; options - options for the whole chart; The line chart allows a number of properties to be specified for each dataset. These are used to set display properties for a specific dataset. For example, the colour of a line is generally set ... Chart.js Line-Chart with different Labels for each Dataset Jun 29, 2016 ... In a line chart "datasets" is an array with each element of the array representing a line on your chart. Chart.js is actually really flexible ...
Line Chart | Chart.js Aug 03, 2022 · options.elements.line - options for all line elements; options.elements.point - options for all point elements; options - options for the whole chart; The line chart allows a number of properties to be specified for each dataset. These are used to set display properties for a specific dataset. For example, the colour of a line is generally set ... 10 Chart.js example charts to get you started - Tobias Ahlin A list of 10 graphs (bar chart, pie, line, etc.) with data set up to render charts that you can copy and paste into your projects. How to add data label only to the last data point of a line chart Jun 12, 2021 ... To do this we will need the use of the chartjs-plugin-datalabels or also known as the chartjs data labels plugin. In Chartjs chart.js or ... Line Chart | Chart.js Aug 03, 2022 · config setup actions ...
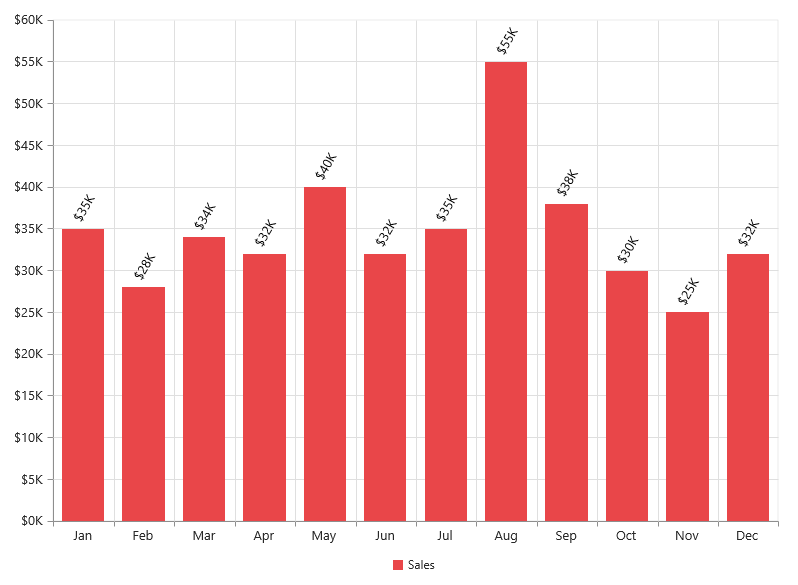
How to add data label only to the last data point of a line chart Aug 27, 2022 ... The great part of all is the the chartjs plugin datalabels supports line charts, bar charts and pie charts. Display Value on Bar in Chart JS. Data structures | Chart.js Aug 3, 2022 ... These labels are used to label the index axis (default x axes). ... labels you can provide an array with each line as one entry in the array ... Radar Chart | Chart.js Aug 03, 2022 · The line color. borderDash: Length and spacing of dashes. See MDN (opens new window). borderDashOffset: Offset for line dashes. See MDN (opens new window). borderJoinStyle: Line joint style. See MDN (opens new window). borderWidth: The line width (in pixels). fill: How to fill the area under the line. See area charts. tension: Bezier curve ... chartjs-plugin-datalabels Display labels on data for any type of charts. ... chartjs-plugin-datalabels ... Compatible with all types of charts (bar, line, doughnut, radar, etc.) ...
Line Chart Datasets | Chart.js Aug 3, 2022 ... const data = { labels: generateLabels(), datasets: [ { label: 'D0', data: generateData(), borderColor: Utils.




































Post a Comment for "41 chartjs line chart labels"