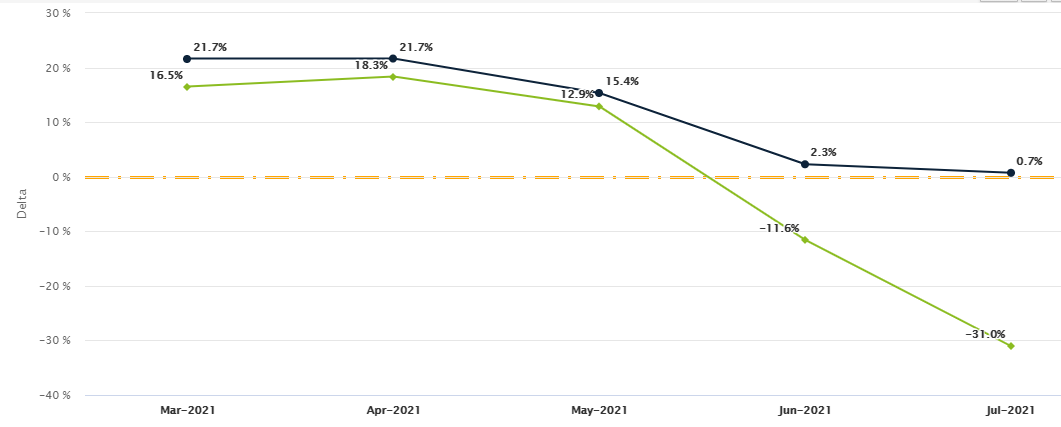
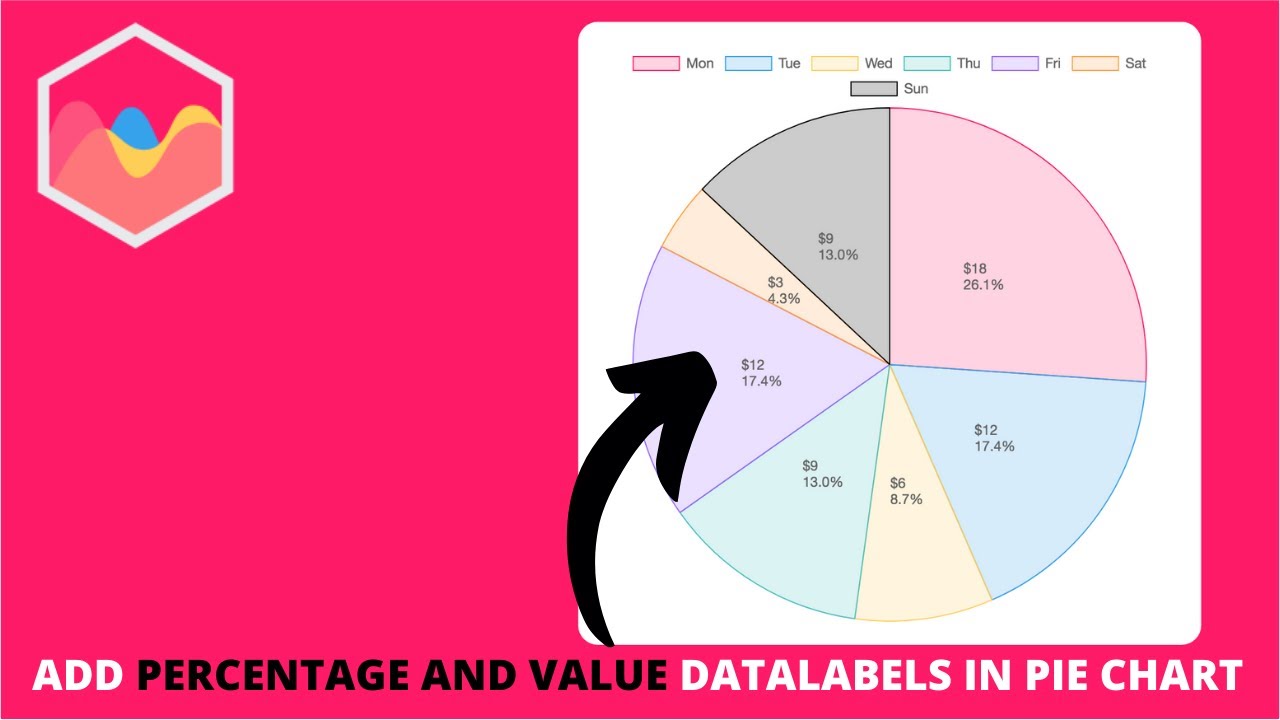
40 highcharts data labels formatter percentage
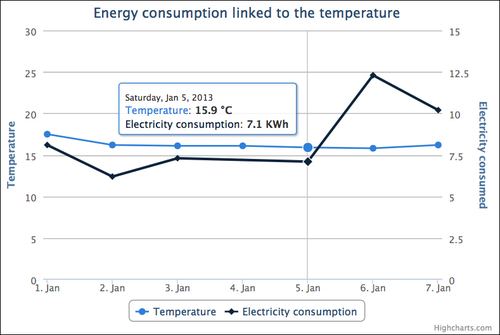
Waterfall | Highcharts.com Waterfall charts are used to visualize cumulative values, where each data point contributes to a total. In this example, points showing intermediate sums are used to indicate the progression of the total. Spline with symbols | Highcharts.com Highcharts includes several common symbol shapes, such as squares, circles and triangles, but it is also possible to add your own custom symbols. In this chart, custom weather symbols are used on data points to highlight that certain temperatures are warm while others are cold.
plotOptions.series.dataLabels | Highcharts JS API Reference plotOptions.series.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see ...

Highcharts data labels formatter percentage
reactjs - How to make Highcharts ticks distributed evenly no … Oct 28, 2022 · You can translate your tick positions into a constant interval, calculate data based on the proportion and show mocked labels/tooltips. For example: › demo › spline-symbolsSpline with symbols | Highcharts.com Highcharts includes several common symbol shapes, such as squares, circles and triangles, but it is also possible to add your own custom symbols. In this chart, custom weather symbols are used on data points to highlight that certain temperatures are warm while others are cold. › demo › pie-donutDonut chart | Highcharts.com In Highcharts, pies can also be hollow, in which case they are commonly referred to as donut charts. This pie also has an inner chart, resulting in a hierarchical type of visualization. View options Edit in jsFiddle Edit in CodePen
Highcharts data labels formatter percentage. apexcharts datalabels Feb 15, 2022 · How to show and hide different data series on an ApexCharts chart by using buttons. Using ApexCharts methods gives the ability to modify a chart or graph after it has been rendered. hideSeries() will hide a visible data series and showSeries() shows a hidden series. CodePen example. Data labels The data labels are visible at each plot point on the line. . … Format as percentage - Highcharts official support forum Hi! I have an incredibly simple bar chart and I would like to format the numbers and tooltips as percentages. I've searched the forums and documentation, but haven't been able to find what I need. plotOptions.series.dataLabels.format | highcharts API Reference Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ). Wind rose | Highcharts.com The wind rose chart is often used to visualize wind patterns. In this example, the chart shows the wind speed distribution. This is achieved with a polar stacked column chart.
Donut chart | Highcharts.com In Highcharts, pies can also be hollow, in which case they are commonly referred to as donut charts. This pie also has an inner chart, resulting in a hierarchical type of visualization. View options Edit in jsFiddle Edit in CodePen › demo › waterfallWaterfall | Highcharts.com Waterfall charts are used to visualize cumulative values, where each data point contributes to a total. In this example, points showing intermediate sums are used to indicate the progression of the total. Heat map | Highcharts.com Highcharts Demo: Heat map. Heatmap showing employee data per weekday. Heatmaps are commonly used to visualize hot spots within data sets, and to show patterns or correlations. Highcharts formatting data labels - Stack Overflow Highcharts formatting data labels. Ask Question Asked 7 years, 10 months ago. Modified 7 years, ... In this graph last data label is 6%. i want to display abc 6% without changing rest. What could be possible solution ? Any Help ... What percentage of page does/should a text occupy "inkwise"
› demo › heatmapHeat map | Highcharts.com Highcharts Demo: Heat map. Heatmap showing employee data per weekday. Heatmaps are commonly used to visualize hot spots within data sets, and to show patterns or correlations. ChartJS: datalabels: show percentage value in Pie piece I like to add a little in accepted answer, ctx.chart.data.datasets[0].data always gives you entire data even if you filter out some data by clicking on legend, means you will always get same percentage for a country even if you filter out some countries. I have used context.dataset._meta[0].total to get the filtered total.. Here is the working snippet: Highcharts bar format datalabels to percent and add text To just show the number with a percentage sign behind as well as the series name you can set the dataLabels format like this: plotOptions: { series: { format: '{y} % {series.name}', ... } } If you want to change how it looks or have more customize-ability you can use formatter instead of format. Documentation: MultiQC You can also choose whether to produce the data by specifying either the --data-dir or --no-data-dir command line flags or the make_data_dir variable in your configuration file. Note that the data directory is never produced when printing the MultiQC report to stdout. To zip the data directory, use the -z/--zip-data-dir flag. Exporting Plots
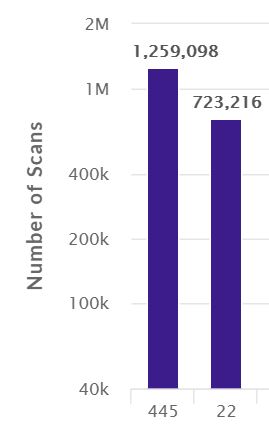
HighCharts Column Chart with data series labels as a percentage ... The provided sample uses a simple JSON data file containing sample JSON data. This is used to feed the data to the report. No connection to any database is required. The configuration in the HTML5 chart makes use of the following property: plotOptions.series.dataLabels.formatter
› demo › polar-wind-roseWind rose | Highcharts.com The wind rose chart is often used to visualize wind patterns. In this example, the chart shows the wind speed distribution. This is achieved with a polar stacked column chart.
stackoverflow.com › questions › 74236055How to make Highcharts ticks distributed evenly no matter ... Oct 28, 2022 · You can translate your tick positions into a constant interval, calculate data based on the proportion and show mocked labels/tooltips. For example:
Abeler-Rehrauer contest NW of Twin Cities among 10 tight … Oct 27, 2022 · Urban voters are reliably Democratic and, increasingly, rural voters are safely Republican. But there are votes to be won and legislative seats to be claimed by both parties in suburban districts.
stackoverflow.com › questions › 52044013ChartJS: datalabels: show percentage value in Pie piece I like to add a little in accepted answer, ctx.chart.data.datasets[0].data always gives you entire data even if you filter out some data by clicking on legend, means you will always get same percentage for a country even if you filter out some countries.
› demo › pie-donutDonut chart | Highcharts.com In Highcharts, pies can also be hollow, in which case they are commonly referred to as donut charts. This pie also has an inner chart, resulting in a hierarchical type of visualization. View options Edit in jsFiddle Edit in CodePen
› demo › spline-symbolsSpline with symbols | Highcharts.com Highcharts includes several common symbol shapes, such as squares, circles and triangles, but it is also possible to add your own custom symbols. In this chart, custom weather symbols are used on data points to highlight that certain temperatures are warm while others are cold.
reactjs - How to make Highcharts ticks distributed evenly no … Oct 28, 2022 · You can translate your tick positions into a constant interval, calculate data based on the proportion and show mocked labels/tooltips. For example:




































Post a Comment for "40 highcharts data labels formatter percentage"