39 chart js multiple x axis labels
Labeling Axes - Chart.js Aug 3, 2022 ... When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. # Scale Title ... Axes | Chart.js Aug 3, 2022 ... Multiple X & Y axes are supported. A built-in label auto-skip feature detects would-be overlapping ticks and labels and removes every nth ...
How to create two x-axes label using chart.js - Stack Overflow Mar 30, 2017 ... How to create two x-axes label using chart.js · Ask Question. Asked 5 years, 7 months ago. Modified 7 months ago. Viewed 35k times.

Chart js multiple x axis labels
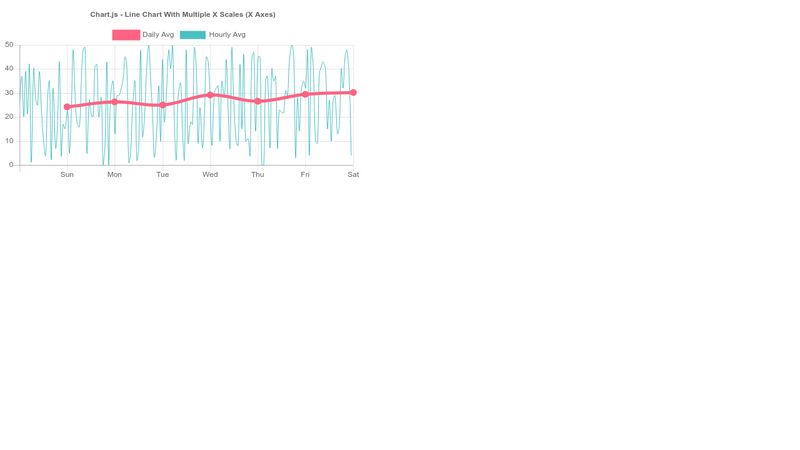
Chart.js - Line Chart With Multiple X Scales (X Axes) - CodePen URL Extension Required. When linking another Pen as a resource, make sure you use a URL Extension of the type of code you want to link to. Either .css , .js ... How to Add Sub Labels Below the X Scale in Chart JS - YouTube Feb 24, 2022 ... How to Add Sub Labels Below the X Scale in Chart JSIn this video we will explore how to add sub labels below the x scale in chart js. Create a Chart with 2 Y Axes in ChartJS - Mastering JS Apr 4, 2022 ... To add more axes to a chart, you must specify the yAxisID option in the datas.datasets property, and configure the corresponding axes in the ...
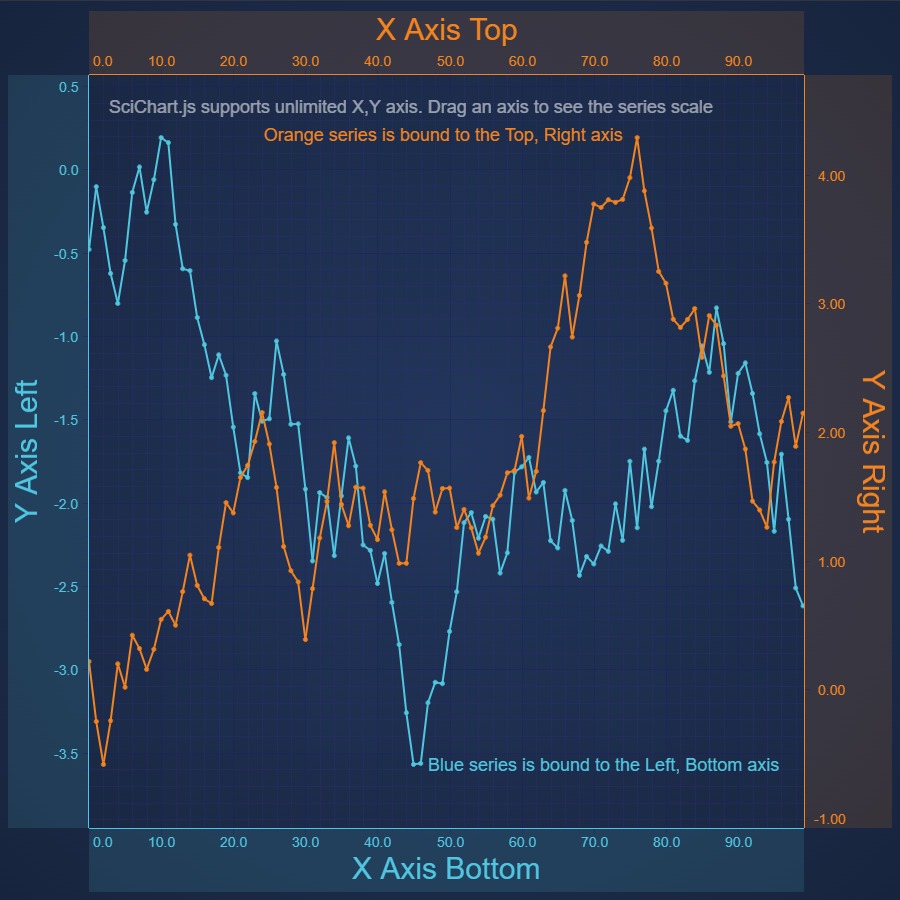
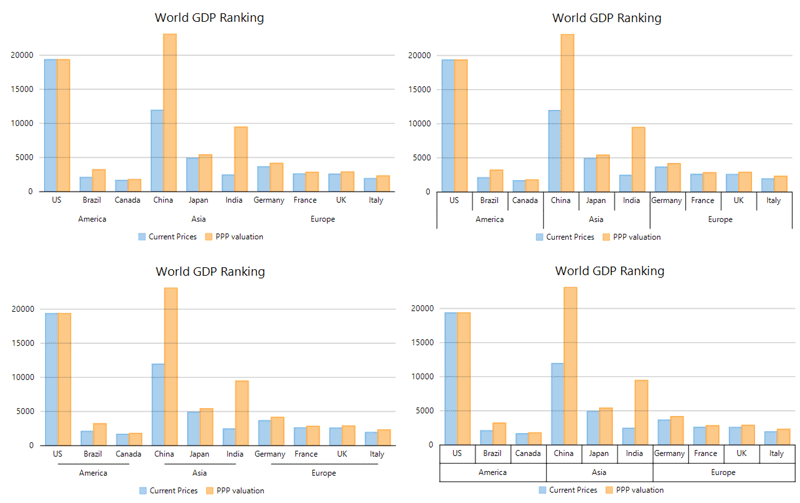
Chart js multiple x axis labels. Multiple X Axes - JavaScript Chart Examples - SciChart Demonstrates a line chart with four series and multiple top / bottom X-Axis and left / right Y-Axis. SciChart supports multiple top or bottom X-Axes and ... Double X-Axis Label · Issue #3664 · chartjs/Chart.js - GitHub Nov 30, 2016 ... I need to do a chart whith double x-axis lablel like this: Multi Axis Line Chart - Chart.js Aug 3, 2022 ... Open source HTML5 Charts for your website. ... text: 'Chart.js Line Chart - Multi Axis' } }, scales: { y: { type: 'linear', display: true, ... create two x-axes label using chart.js - Javascript - Java2s.com create two x-axes label using chart.js - Javascript Chart.js · Description · Demo Code · Related Tutorials.
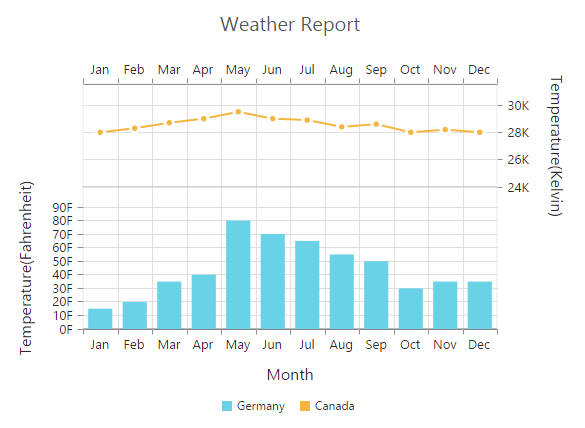
Create a Chart with 2 Y Axes in ChartJS - Mastering JS Apr 4, 2022 ... To add more axes to a chart, you must specify the yAxisID option in the datas.datasets property, and configure the corresponding axes in the ... How to Add Sub Labels Below the X Scale in Chart JS - YouTube Feb 24, 2022 ... How to Add Sub Labels Below the X Scale in Chart JSIn this video we will explore how to add sub labels below the x scale in chart js. Chart.js - Line Chart With Multiple X Scales (X Axes) - CodePen URL Extension Required. When linking another Pen as a resource, make sure you use a URL Extension of the type of code you want to link to. Either .css , .js ...


















%27%2CborderColor%3A%27rgb(255%2C150%2C150)%27%2Cdata%3A%5B-23%2C64%2C21%2C53%2C-39%2C-30%2C28%2C-10%5D%2Clabel%3A%27Dataset%27%2Cfill%3A%27origin%27%7D%5D%7D%7D)



















Post a Comment for "39 chart js multiple x axis labels"