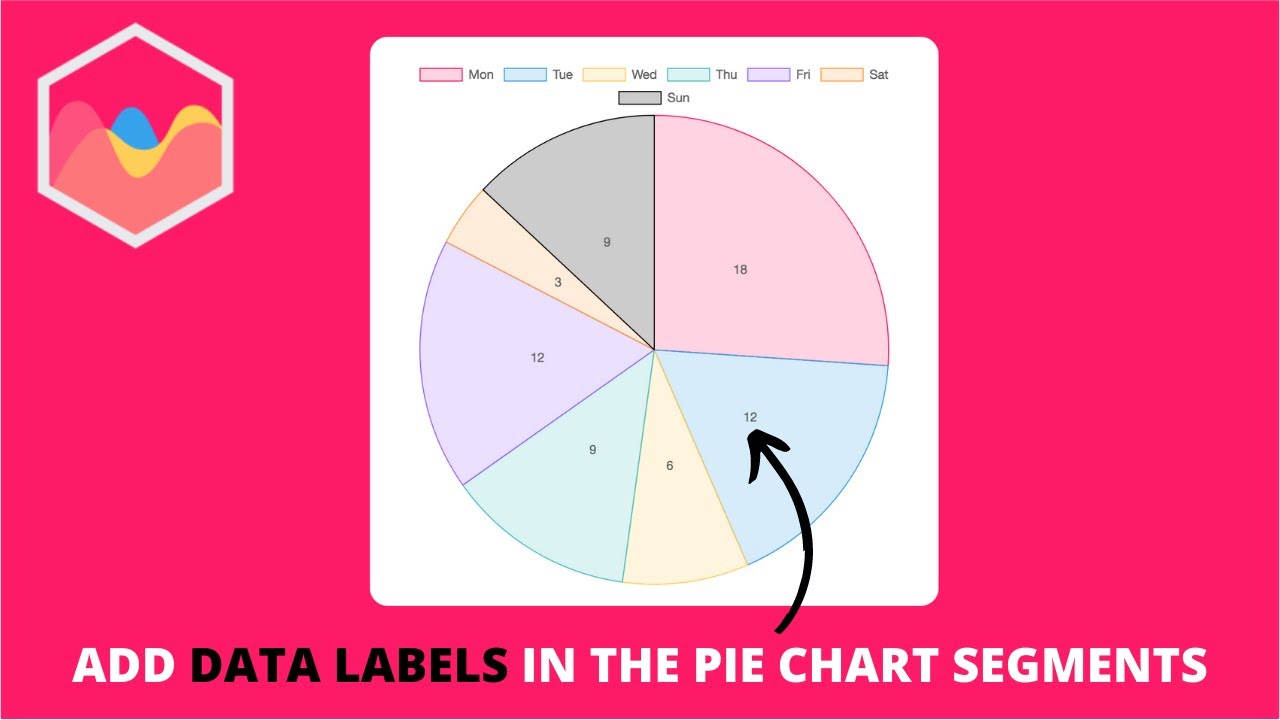
45 chart js pie show labels
Coding Reference | 📈 vue-chartjs labels:updated: if new labels were set: Global Methods # Global Methods need to be imported. ... from 'vue-chartjs' import {LineController } from 'chart.js' // The first argument is the chart-id, the second the chart type, third is the custom controller const CustomLine = generateChart ('custom-line', 'line', LineController) Edit this page on ... javascript - Is there any way of hiding the label of the dataset in ... Is there any way of hiding the label of the dataset in chartjs? I have this chart bar graphic, but I don't know how do I hide this label "Sales", don't want to show that. I've tried removing the label property (shows undefined), changing it to false (shows 'false'), but nothing works.
Transform Values with Table Calculations - Tableau Step 1: Build the visualization. Open Tableau and connect to the Sample-Superstore saved data source. Navigate to a new worksheet. From the Data pane, under Dimensions, drag Order Date to the Rows shelf. The dimension updates to YEAR (Order Date). On the Rows shelf, right-click YEAR (Order Date) and select Quarter.

Chart js pie show labels
15+ Healthcare Spending Statistics (2022) The chart below shows the most recent data (2014) broken down by type sources of funding (private health insurance, Medicare, Medicaid, out-of-pocket, and all other payers and programs). Statistics show that the 5-17 age group spends the least on healthcare, with an average of only $1,921 a year. UK's Kwarteng: not focussed on new austerity measures LONDON (Reuters) - Britain's finance minister Kwasi Kwarteng on Monday downplayed the prospect of new austerity measures to cut public spending, after reversing his plan to abolish the top rate of income tax. Asked about possibility of further austerity measures, Kwarteng said: "I don't think so at all." "I think what we're trying to focus on ... Megan Thee Stallion Celebrates Halloween With New Pumpkin Head Photos ... Megan Thee Stallion is getting into the Halloween spirit with some spooky new jack-o'-lantern photos. The Grammy-winning rapper took to social media on Saturday (Oct. 1) to continue her ...
Chart js pie show labels. linkedin-skill-assessments-quizzes/microsoft-word-quiz.md at main ... Click Insert > Text > Building Blocks Organizer. Click Insert > Text > Text from File. Click Insert > Media. Q5. You want to set a wider inside margin to accommodate binding a document where pages are printed in both sides. Which option should you choose in the Page Setup dialog box? Book Fold. Different Odd & Even Pages. Mirror Margins. Landscape. Is The S&P 500 A Bargain Now? | Investing.com PH It turns out that today's 3.8% yield on the U.S. 10-year Treasury note is the exact average since 1994. In just the past 25 years, today's benchmark rate is slightly higher than the 3.4% average.... What's New in AG Grid 28.2 This makes the integrated chart more configurable for your particular needs and improves the user experience as a whole. Pie and Doughnut Charts Labels. In AG Grid 28.2 pie charts can now display labels inside pie slices. This way you can present your data better without using external pie labels as shown below: Best Way to Learn Python in 2022 (Free and Paid Python Tutorials) 9. Google's Python Class. Google uses Python for many projects, including system building, ad minutes tools, code evaluation tools, APIs, and data analysis. As part of Google for Education, their Python Class is free and highly useful to people with basic programming skills.
What Can You Buy With EBT (aka Food Stamps or SNAP ... - Cheapism Government guidelines are strict: The Supplemental Nutrition Assistance Program provides food for people in need. This means you can buy fruits and vegetables, meats, fish, poultry, dairy products, breads and cereals, baby food and formula, and non-alcoholic beverages with your EBT card. Non-food items, however, are prohibited. HTML Standard HTML Living Standard — Last Updated 4 October 2022 ← 4.11 Interactive elements — Table of Contents — 4.12.5 The canvas element →. 4.12 Scripting. 4.12.1 The script element. 4.12.1.1 Processing model; 4.12.1.2 Scripting languages; 4.12.1.3 Restrictions for contents of script elements; 4.12.1.4 Inline documentation for external scripts; 4.12.1.5 Interaction of script elements and XSLT Weakened Truss doubles down on 'different' message to spur UK growth BIRMINGHAM, England (Reuters) -Prime Minister Liz Truss sought on Wednesday to restore her authority following a chaotic first month in power, urging her Conservative Party to trust her to secure ... React.js Examples A nice collection of often useful examples done in React.js. React.js Examples Ui Templates Material design List Cards Infinite Scroll Bootstrap Table Layout Scroll Single Page Responsive Style Admin Templates All UI. ... Chart 127. Todo 119. React Native 116. Reactjs 114. Form 113. Tool 111. Firebase 110. Calendar 107. Router 101. Ecommerce 98 ...
Measure on google map: latitude longitude coordinates, address ... To find in the map, the coordinates (latitude, longitude), read the guide How to use the tool map. 2) Choose a date & time for your calculation. 3) Choose your local time zone, caution: Mind to select the correct time (summer time vs winter) according to your chosen date. 4) Click execute button. You can view several sun charts, according to ... Government Spending Chart Factory Choose chart features: You can select the size of the chart, switch from bar chart to line chart, select color or black and white, stacked or not. You can also blow up the chart to fill the screen with the "full screen" tab control above the chart display. Download Data Download Tab-delimited Data MS Excel MCQ [Free PDF] - Objective Question Answer for MS ... - Testbook Shift + F5 − Brings up the search box. Additional Information Workbook Shortcut Keys To create a new workbook. Ctrl + N. To open an existing workbook. Ctrl + O. To save a workbook/spreadsheet. Ctrl + S. To close the current workbook. Ctrl + W. To close Excel. Ctrl + F4. To move to the next sheet. Ctrl + PageDown. To move to the previous sheet. Top App Development Software (2022) - Business of Apps 10. (1 vote) (1) REVIEWS. Visit Website. App Development Software. GameSalad is a free, drag and drop game creation engine for the development of iPhone, iPad, Android, Tizen & HTML5 games. Using GameSalad developers can test games on Apple devices (no coding required) and publish games to the App Store.
How to Dynamic Chart in Angular Chart component - Syncfusion Step 1: Initially create the html button. Then create chart inside of button onClick function. Now click the button charts will render based on click count. The following code sample demonstrates the output. Source Preview app.component.ts app.module.ts main.ts Copied to clipboard
Simple Pie Chart Template For Sales Moqups - Otosection Surface Studio vs iMac - Which Should You Pick? 5 Ways to Connect Wireless Headphones to TV. Design
Jimpster @ MiniMuzikhol Istanbul, Turkey 2022-09-09 Charts; Hot; Genres; Contact; More; Jimpster @ MiniMuzikhol Istanbul, Turkey 2022-09-09 . ... Jimpster - Eel Pie Island (Adam Port Remix) SYSTEMATIC. Pjanoo (994.5k) Save . 18 . 1:07:00. ID - ID. Pre-Save . 19 . ... The Martin Garrix Show; John Digweed's Transitions; Nora En Pure's Purified Radio; Check out the full list page here Close. Years ...
What is a Margherita Pizza? (with pictures) - Delighted Cooking Combine the olive oil, tomatoes, garlic, and salt in a bowl. Marinate for about 30 minutes. Brush the pizza dough crust with olive oil. Top the dough with sliced mozzarella cheese, then the tomatoes. Drizzle with a little more olive oil. Bake in oven at 450 degrees on a pizza stone.
JavaScript Discussion Boards - CodeProject Multiple popup windows - information is the same in all of them. BartekDD. 21-Sep-22 2:02. One big collection or nested collections. waldette 2022. 14-Sep-22 11:35.
'Halloween Baking Championship': How to Watch Season 8 on Sling TV Food Network is cooking up something spooky! Season 8 of Halloween Baking Championship premiered on Sept. 12, and if you don't have cable, you can watch the show on Sling TV. Host John Henson ...
Getting Started | 📈 vue-chartjs Sometimes you need to extend the default Chart.js charts. There are a lot of examples on how to extend and modify the default charts. Or, you can create your own chart type. In vue-chartjs, you can do this pretty much the same way: // 1. Import Chart.js so you can use the global Chart object import { Chart } from 'chart.js' // 2.
Top App Builders (2022) - Business of Apps Paid plans provided by such app builders as Buildfire range from $159/month for basic Growth plan to $424/month for the Enterprise plan, when it comes to managed services the price range goes way up - from $999/month to $7,500/month and these prices are in the same ballpark as paying to a hired app development company.
How to Display Percentage in an Excel Graph (3 Methods) Display Percentage in Graph. Select the Helper columns and click on the plus icon. Then go to the More Options via the right arrow beside the Data Labels. Select Chart on the Format Data Labels dialog box. Uncheck the Value option. Check the Value From Cells option.
Blog - SPGuides As in react js application the cancel button plays a major role when we want to create a form and we want to cancel the values in the form, without saving any changes made by the user. So this tutorial will go through the below content: React js cancel button cancel and save button in …
HTML Codes | HTML Tags | HTML Tips - Web-Source.net Go to "Edit" - "Copy" on your web browser's toolbar and then place your cursor within your HTML code where you would like to place the code. Right click on your mouse and go to "Paste." Your HTML code should now be displaying within your HTML document. For a basic HTML tutorial, visit the ' How to Code in HTML ' section. HTML Tags
Megan Thee Stallion Celebrates Halloween With New Pumpkin Head Photos ... Megan Thee Stallion is getting into the Halloween spirit with some spooky new jack-o'-lantern photos. The Grammy-winning rapper took to social media on Saturday (Oct. 1) to continue her ...
UK's Kwarteng: not focussed on new austerity measures LONDON (Reuters) - Britain's finance minister Kwasi Kwarteng on Monday downplayed the prospect of new austerity measures to cut public spending, after reversing his plan to abolish the top rate of income tax. Asked about possibility of further austerity measures, Kwarteng said: "I don't think so at all." "I think what we're trying to focus on ...
15+ Healthcare Spending Statistics (2022) The chart below shows the most recent data (2014) broken down by type sources of funding (private health insurance, Medicare, Medicaid, out-of-pocket, and all other payers and programs). Statistics show that the 5-17 age group spends the least on healthcare, with an average of only $1,921 a year.

















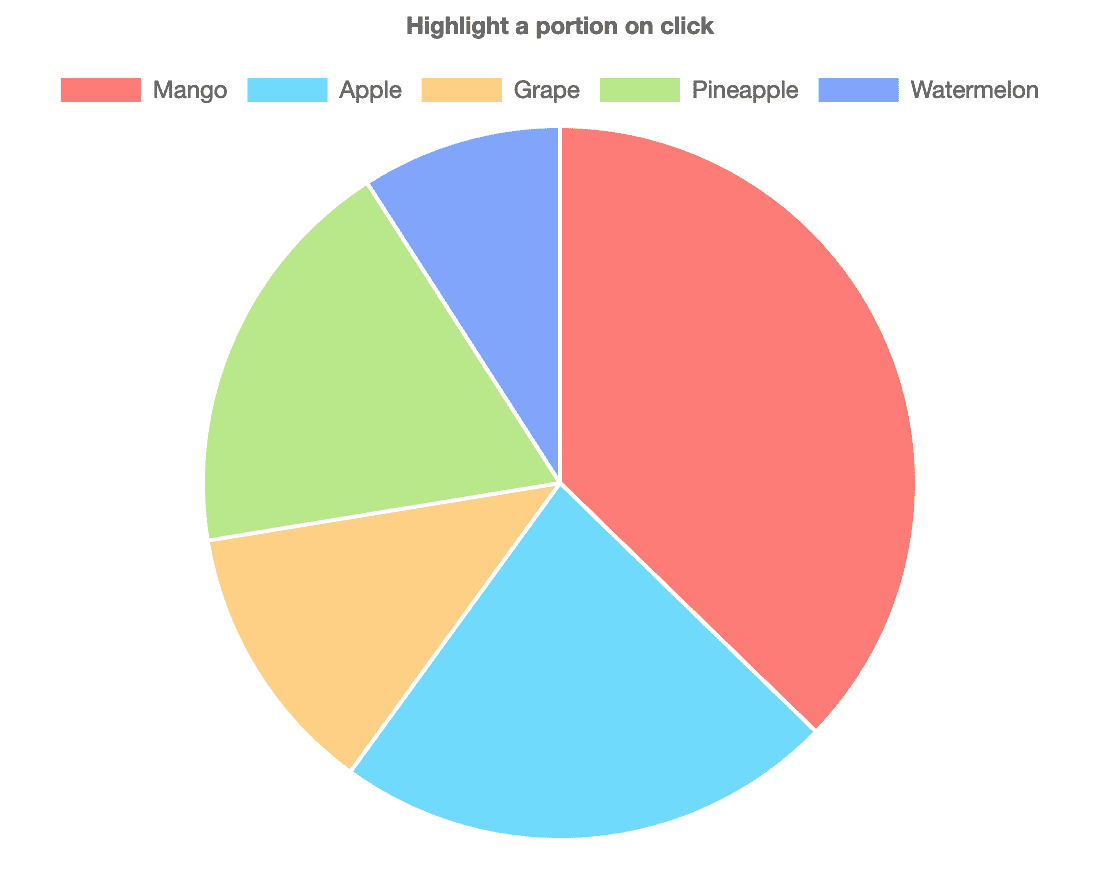
![chart.js] Chart.js 2.9.4(2.x) Pie Chart + 클릭 이벤트 + Label ...](https://blog.kakaocdn.net/dn/cMKTEG/btq9Wpise0N/ELQI0oniCV2kYaLsio2Ff0/img.png)

























Post a Comment for "45 chart js pie show labels"