40 angular bootstrap floating labels
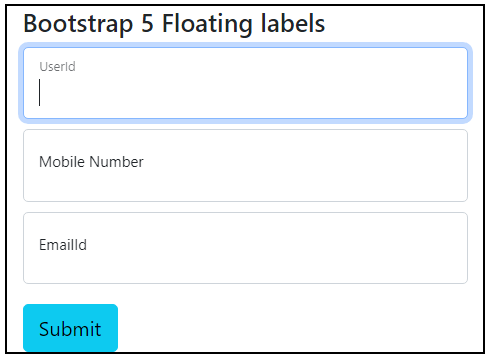
Floating Labels With Animation For Bootstrap | Free jQuery Plugins 1. Load the stylesheet floating-labels.css in your Bootstrap project. 2. Insert the floating label together with your form control into a container with the CSS class of 'form-label-group' and you're done. 3. Bootstrap 5 Floating Label Form Controls Library - Web Code Flow A bootstrap floating label is a CSS / SCSS library that adds floating labels to Bootstrap 5 or Bootstrap 4 form controls such as input, text area, and selection.
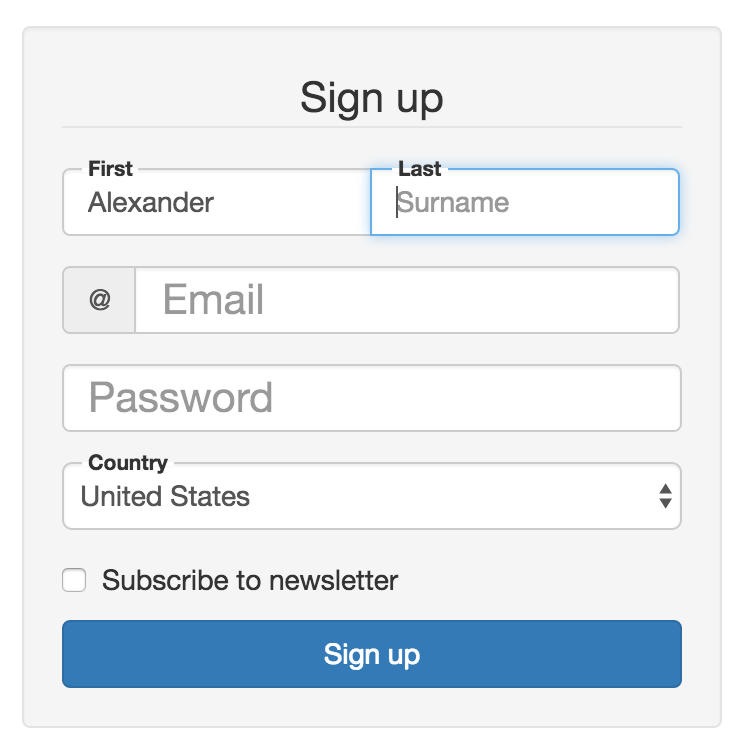
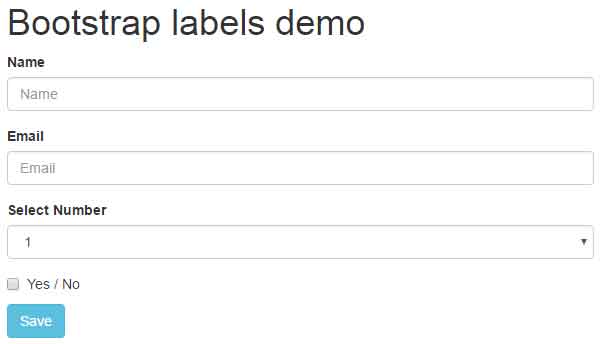
Bootstrap 4 Inputs With floating labels Example Bootstrap 4 Inputs With floating labels snippet is created by Ask SNB using Bootstrap 4. This snippet is free and open source hence you can use it in your project.Bootstrap 4 Inputs With floating labels snippet example is best for all kind of projects.A great starter for your new awesome project with 1000+ Font Awesome Icons, 4000+ Material Design Icons and Material Design Colors at ...

Angular bootstrap floating labels
Overview - Floating Label - Kendo UI for Angular - Telerik The Kendo UI for Angular FloatingLabel enables you to provide a floating label functionality to focusable form controls, which could be Angular components and HTML input elements. The Floating Label Component is part of Kendo UI for Angular, a professional grade UI library with 100+ components for building modern and feature-rich applications. input floating label not trigger - Material Design for Bootstrap Floating label not trigger when using with angular or jquery set input value.its set value on top of label.not float to top. ... label animate to top. Im using angular for my project with mdbootstrap. an example when edit form field,that value and label display conflict. GitHub - jdaily/angular-floating-label: Directive for floating label ... Directive for floating label [bootstrap]. Contribute to jdaily/angular-floating-label development by creating an account on GitHub.
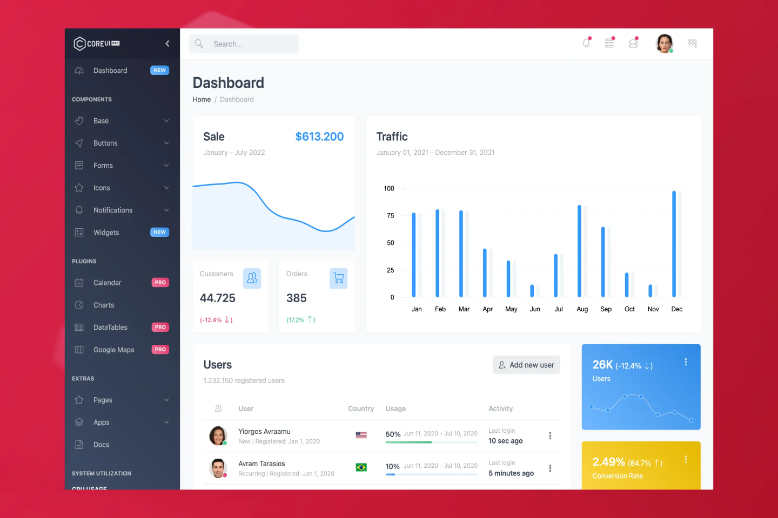
Angular bootstrap floating labels. How to Add Floating Label to TextBox Programmatically in Angular ... Pass the HTML Input element and floatLabelType property as Auto to the createInput method.; Set the placeholder value to the input element via element attribute or pass the parameter to the createInput method.; The watermark label will be updated based on the specified placeholder value of the Floating Label TextBox. You can add the icons on the input by passing buttons property value with the ... Floating Labels on Bootstrap 5 isn't working - Stack Overflow Teams. Q&A for work. Connect and share knowledge within a single location that is structured and easy to search. Learn more about Teams CoreUI Angular Docs Wrap a pair of cFormControl and label elements in cFormControl to enable floating labels with textual form fields. A placeholder is required on each input as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. Also note that the cFormControl must come first so we can utilize a sibling selector (ex., ~ ). GitHub - davidRoussov/angular-floating-labels: Bootstrap 4 input ... Bootstrap 4 input floating labels. Contribute to davidRoussov/angular-floating-labels development by creating an account on GitHub.
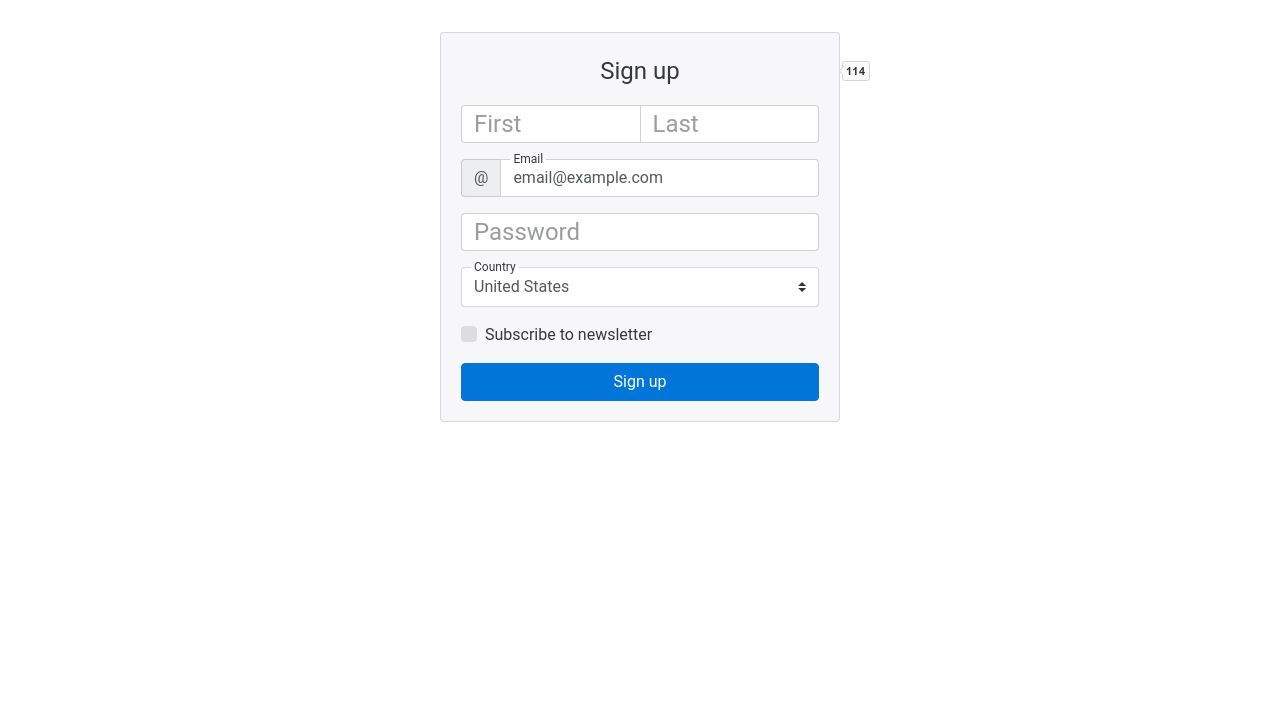
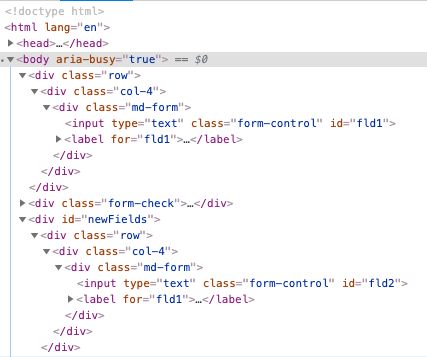
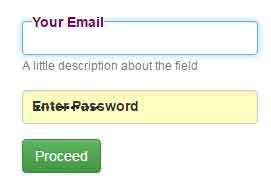
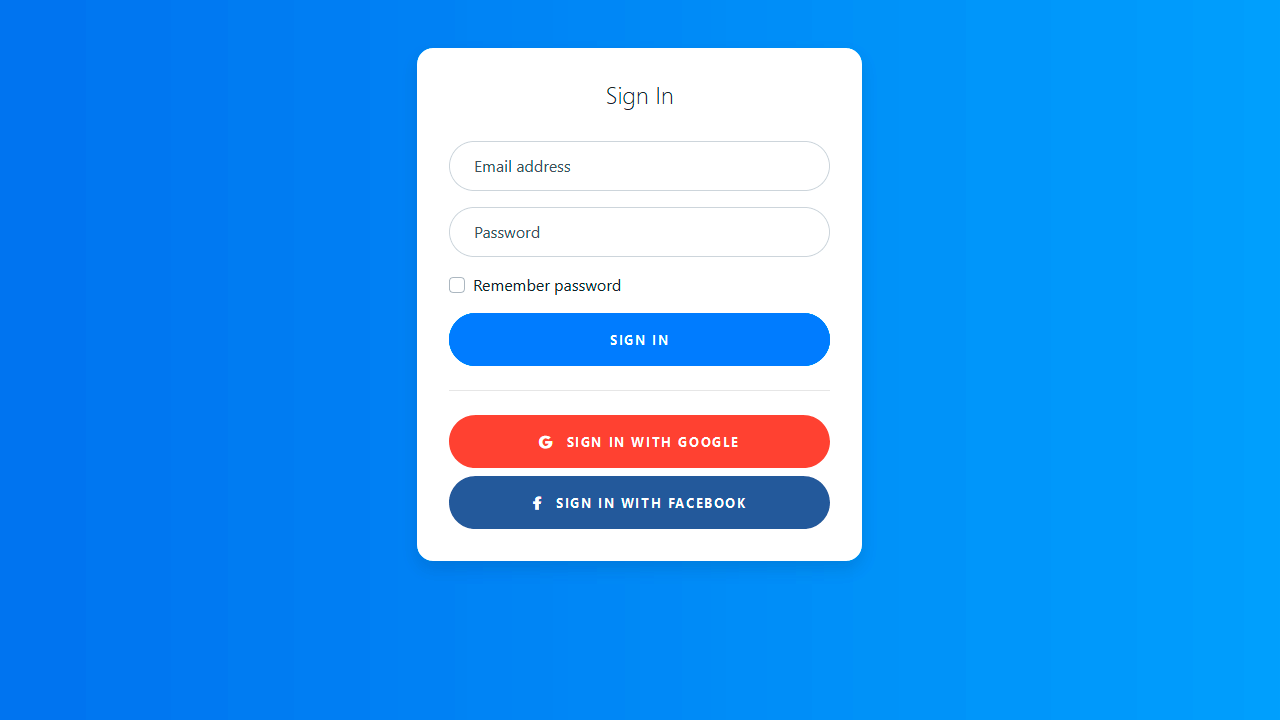
Bootstrap material design- floating labels are not floated when data is ... I am using bootstrap material design for my angular app. Everything works fine except when I change the models associated with inputs (floating label inputs) programmatically after the page has been loaded, the floating labels are not floated. twitter-bootstrap material-design bootstrap-material-design Share Improve this question Bootstrap 5 Form Floating Labels - Animated Labels - W3Schools With floating labels, you can insert the label inside the input field, and make them float/animate when you click on the input field: Email Password Example Email Floating labels · Bootstrap v5.0 Wrap a pair of and elements in .form-floating to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element. Floating labels · Bootstrap v5.1 Wrap a pair of and elements in .form-floating to enable floating labels with Bootstrap's textual form fields. A placeholder is required on each as our method of CSS-only floating labels uses the :placeholder-shown pseudo-element.
Angular PrimeNG Focus Trap Float Label - GeeksforGeeks Angular PrimeNG is an open-source framework with a rich set of native Angular UI components that are used for great styling and this framework is used to make responsive websites with very much ease. In this article, we will see how to use the Focus Trap Float Label in Angular PrimeNG.. The Focus Trap is used to maintain focus on certain DOM elements while we tab with the tab key. Angular 2 float label not working - Material Design for Bootstrap Hi, I installed the new Angular 2 mdbootstrap. The new css kicked in properly but when I'm loading a form, the float label feature not work properly. W3Schools Tryit Editor The W3Schools online code editor allows you to edit code and view the result in your browser GitHub - jdaily/angular-floating-label: Directive for floating label ... Directive for floating label [bootstrap]. Contribute to jdaily/angular-floating-label development by creating an account on GitHub.
input floating label not trigger - Material Design for Bootstrap Floating label not trigger when using with angular or jquery set input value.its set value on top of label.not float to top. ... label animate to top. Im using angular for my project with mdbootstrap. an example when edit form field,that value and label display conflict.
Overview - Floating Label - Kendo UI for Angular - Telerik The Kendo UI for Angular FloatingLabel enables you to provide a floating label functionality to focusable form controls, which could be Angular components and HTML input elements. The Floating Label Component is part of Kendo UI for Angular, a professional grade UI library with 100+ components for building modern and feature-rich applications.




































Post a Comment for "40 angular bootstrap floating labels"