38 d3 line chart with labels
Over 1000 D3.js Examples and Demos | TechSlides 24.02.2013 · If you are just starting out with D3 you will appreciate the well organized API docs and really great tutorials and cheat sheets but there is nothing like seeing a demo with code. There are many D3 examples online but I have not seen such a big list published anywhere so I am dropping it below, with thumbnail images of each D3 demo on link ... C3.js | D3-based reusable chart library C3 makes it easy to generate D3-based charts by wrapping the code required to construct the entire chart. We don't need to write D3 code any more. Customizable. C3 gives some classes to each element when generating, so you can define a custom style by the class and it's possible to extend the structure directly by D3. Controllable. C3 provides a variety of APIs and callbacks to …
C3.js | D3-based reusable chart library D3 based reusable chart library. C3.js | D3-based reusable chart library; Menu; Getting Started; Examples ; Reference; Forum; Source # ... Line Chart with Regions. Set regions for each data with style. View details » Step Chart. Display as Step Chart. View details » Area Chart. Display as Area Chart. View details » Stacked Area Chart. Display as Stacked Area Chart. View …

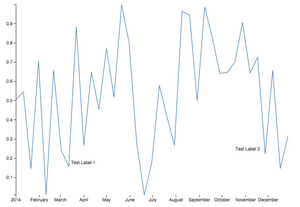
D3 line chart with labels
Gallery · d3/d3 Wiki · GitHub Animated Donut Chart with Labels: Stacked Bar Charts on time scale: Bar Chart Multiples: d3pie - pie chart generator and lib: 3D Donut: Gradient Pie: Waterfall Chart: Diverging Stacked Bar Chart : World Map with heat color Example: Twitter stream geographical visualization: Dendrogram + Grouped Bar: Multiseries Floating Bar Chart: Interactive Gantt Chart: Scree … blog.risingstack.com › d3-js-tutorial-bar-chartsD3.js Bar Chart Tutorial: Build Interactive JavaScript Charts ... May 10, 2022 · Wrapping up our D3.js Bar Chart Tutorial. D3.js is an amazing library for DOM manipulation and for building javascript graphs and line charts. The depth of it hides countless hidden (actually not hidden, it is really well documented) treasures that waits for discovery. D3.js Bar Chart Tutorial: Build Interactive JavaScript Charts and ... 10.05.2022 · Wrapping up our D3.js Bar Chart Tutorial. D3.js is an amazing library for DOM manipulation and for building javascript graphs and line charts. The depth of it hides countless hidden (actually not hidden, it is really well documented) treasures that waits for discovery. This writing covers only fragments of its toolset that help to create a not ...
D3 line chart with labels. Learn to create a line chart using D3.js - freeCodeCamp.org 02.05.2018 · Using D3.js, we can create various kinds of charts and graphs from our data. In this tutorial, we are going to create a line chart displaying the Bitcoin Price Index from the past six months. We will be pulling in data from an external API and rendering a line chart with labels and an axis inside the DOM. › d3js › create-pie-chartCreate Pie Chart using D3 - TutorialsTeacher And finally, we append the browser labels to each of the group elements. We use the SVG text element for our labels. The label arcs that we created earlier using d3.arc()returns a centroid point which is handy to position our labels. So we use this to provide a translation point to our text label. And then we provide our data using d.data.browser. github.com › d3 › d3Gallery · d3/d3 Wiki · GitHub Table with Embedded Line Chart: Dual-scale Bar Chart: Animated Pie and Line Chart: Multivariate Data Exploration with Scatterplots: Live Power Outages In Maine: Relative Size Of The Planets: AWS EC2 Price Comparison Chart: Condegram Spiral Plot: Dot Matrix Chart: Reusable VIS Components(responsive) Epidemic Game : UK Temperature Graphs sharkcoder.com › data-visualization › d3-line-chartD3.js Line Chart Tutorial - Shark Coder Dec 30, 2020 · 2. Scale the range and set the X and Y axes. We set y.domain at 55 as we want our y-axis to start from 55. Alternatively, you can set it at 0. transition() and duration() are responsible for animation.
D3 Shapes | D3 in Depth SVG. The shapes in the above examples are made up of SVG path elements. Each of them has a d attribute (path data) which defines the shape of the path.. The path data consists of a list of commands such as M0,80L100,100L200,30L300,50L400,40L500,80 which describe the shape of the path. Each letter such as M or L describe a command such as ‘move to’ and ‘draw a line to’. Create Pie Chart using D3 - TutorialsTeacher And finally, we append the browser labels to each of the group elements. We use the SVG text element for our labels. The label arcs that we created earlier using d3.arc()returns a centroid point which is handy to position our labels. So we use this to provide a translation point to our text label. And then we provide our data using d.data.browser. D3.js Line Chart Tutorial - Shark Coder 30.12.2020 · In this tutorial, I’ll explain how to create an animated line chart with tooltips using the D3.js library (v.6). In this tutorial, I’ll explain how to create an animated line chart with tooltips using the D3.js library (v.6). Shark Coder . Tools HTML Layout Typography Images Visual Blocks. Tools HTML Layout Typography Images Visual Blocks. Tools. SCSS: Sassy Cascading Style … Add vertical line to Excel chart: scatter plot, bar and line graph 15.05.2019 · Right-click anywhere in your scatter chart and choose Select Data… in the pop-up menu.; In the Select Data Source dialogue window, click the Add button under Legend Entries (Series):; In the Edit Series dialog box, do the following: . In the Series name box, type a name for the vertical line series, say Average.; In the Series X value box, select the independentx-value …
› news › learn-to-create-a-lineLearn to create a line chart using D3.js - freeCodeCamp.org May 02, 2018 · Using D3.js, we can create various kinds of charts and graphs from our data. In this tutorial, we are going to create a line chart displaying the Bitcoin Price Index from the past six months. We will be pulling in data from an external API and rendering a line chart with labels and an axis inside the DOM. c3js.org › examplesC3.js | D3-based reusable chart library D3 based reusable chart library ... Multiple XY Line Chart. Multiple line chart with multiple custom x. ... Update axis labels. c3js.orgC3.js | D3-based reusable chart library Supported step line/area, stacked line/area, stacked line/area, gauge chart; Supported JSON as input; Added flow API; etc; v0.1.42 - 2014-05-18; Browser Support. Because of the dependence on D3, C3 supports only modern browsers D3 supports. Please see the description in D3. D3.js Bar Chart Tutorial: Build Interactive JavaScript Charts and ... 10.05.2022 · Wrapping up our D3.js Bar Chart Tutorial. D3.js is an amazing library for DOM manipulation and for building javascript graphs and line charts. The depth of it hides countless hidden (actually not hidden, it is really well documented) treasures that waits for discovery. This writing covers only fragments of its toolset that help to create a not ...

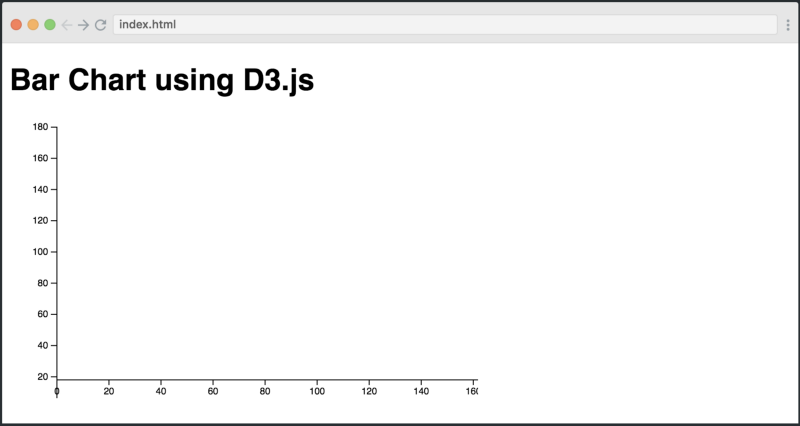
Creating a Basic Chart in D3.js. In my journey to learn web development… | by Abhinav Sharma ...
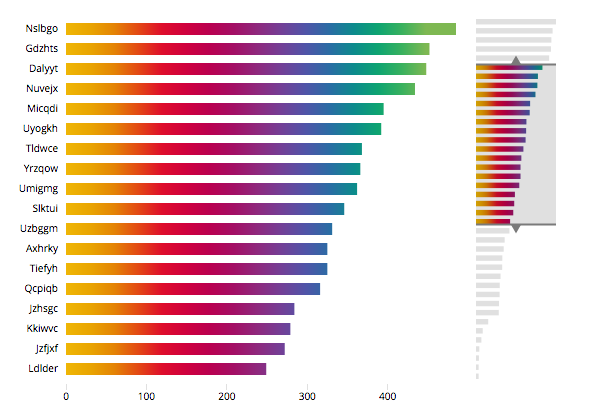
blog.risingstack.com › d3-js-tutorial-bar-chartsD3.js Bar Chart Tutorial: Build Interactive JavaScript Charts ... May 10, 2022 · Wrapping up our D3.js Bar Chart Tutorial. D3.js is an amazing library for DOM manipulation and for building javascript graphs and line charts. The depth of it hides countless hidden (actually not hidden, it is really well documented) treasures that waits for discovery.
Gallery · d3/d3 Wiki · GitHub Animated Donut Chart with Labels: Stacked Bar Charts on time scale: Bar Chart Multiples: d3pie - pie chart generator and lib: 3D Donut: Gradient Pie: Waterfall Chart: Diverging Stacked Bar Chart : World Map with heat color Example: Twitter stream geographical visualization: Dendrogram + Grouped Bar: Multiseries Floating Bar Chart: Interactive Gantt Chart: Scree …



/simplexct/images/Fig8-b6e1a.jpg)








Post a Comment for "38 d3 line chart with labels"